最近在开发的小程序有涉及到视频,在开发和测试过程中遇到了一些关于视频的问题。
这篇日志主要记录开发及测试的过程中遇到的问题及解决方案。
1、部分机型在视频全屏状态下,无法在视频的上方展示自定义内容
因为 video 等标签是使用原生标签渲染的,而原生组件的层级是最高的,所以小程序生态建立很长一段时间内,开发者都没有办法在原生组件上覆盖其他元素,及时使用了更高层级的 z-index。
好在小程序后续推出了原生组件同层渲染的方案,让普通组件能覆盖在这些原生组件上。
但是在有一些机型上,视频全屏的情况下不支持在视频上方覆盖元素。
所以在开发中就使用“假全屏”效果:将视频宽高分别设置为 100vw 和 100vh。这样的效果是类似于全屏的。
然后就可以使用 z-index 将其他元素覆盖到视频上方。
2、视频黑屏无法播放
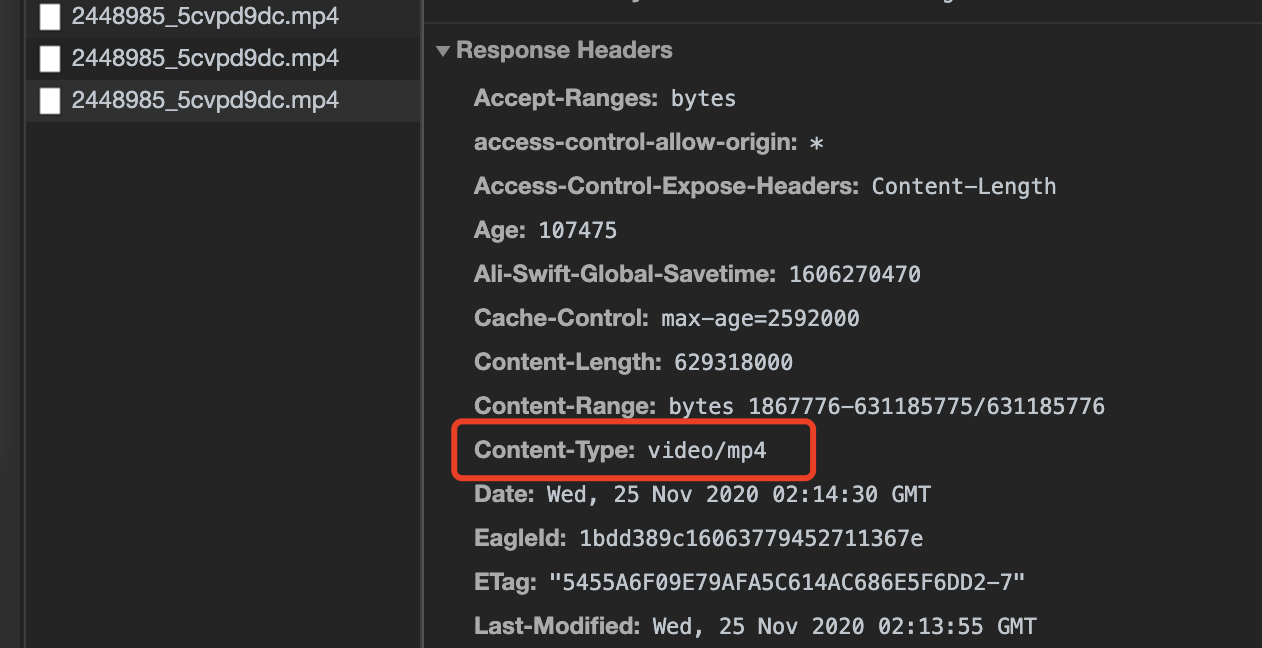
检查视频 Response Headers 里的 Content-Type 值是否为 video/mp4 或者其他可以播放的格式。如果发现 Content-Type 为 application 开头,那么可能是该内容被设置成了下载格式(一般大文件都会被默认为下载格式),此时需要内容提供方修改 Content-Type 为播放格式而不是下载格式。

3、解决视频播放完毕后展示黑屏的问题
一般情况下视频播放完毕会自动展示视频封面,小程序也是支持给视频配置封面的。但是小程序配置封面的前提是开启了视频默认控件。
而在我这个需求里面,需要根据UE给出的控件效果展示。此时我只能隐藏视频的默认控件,这也就意味着我无法配置视频封面了。这样的直接结果是:视频完毕后会显示为黑屏状态(因为没有配置封面)。但是这样的效果实在是太丑了,需要在播放完毕后还有画面停留比较好。
我首先想到的方案是,监听视频播放完毕的事件,监听到视频播放完毕后视频寻址将视频倒回到视频的第一帧,因为视频第一帧可能是有画面的,这样就不会出现黑屏。
但是QA在测试的时候发现在红米2s的手机上,在监听到视频播放完毕的事件时去做视频寻址,居然会让视频又开始播放了!!!
我尝试着在寻址完毕后执行一次视频暂停事件,但是似乎并不起作用。
所以最后的解决方案是先截取视频的第一帧画面保存下来,然后在视频播放完毕后隐藏视频,同时展示在最开始就保存好的视频第一帧的图片。
这样就解决了视频播放完毕后展示黑屏的问题。
