前端开发者在本地调试接口的时候需要自己Mock数据,这里介绍几种mock数据的方式。
一、代理到 Mock 服务器
这里以第三方库serve服务为例,只需要在某一个文件夹路径下运行serve命令后,就可以开启一台代理服务器。
当然我们需要提前安装serve依赖。
// 全局安装serve
> npm install serve -g
// 也可以使用局部安装
// > npm init -y
// > npm install serve
// 安装完毕之后就可以启动服务了
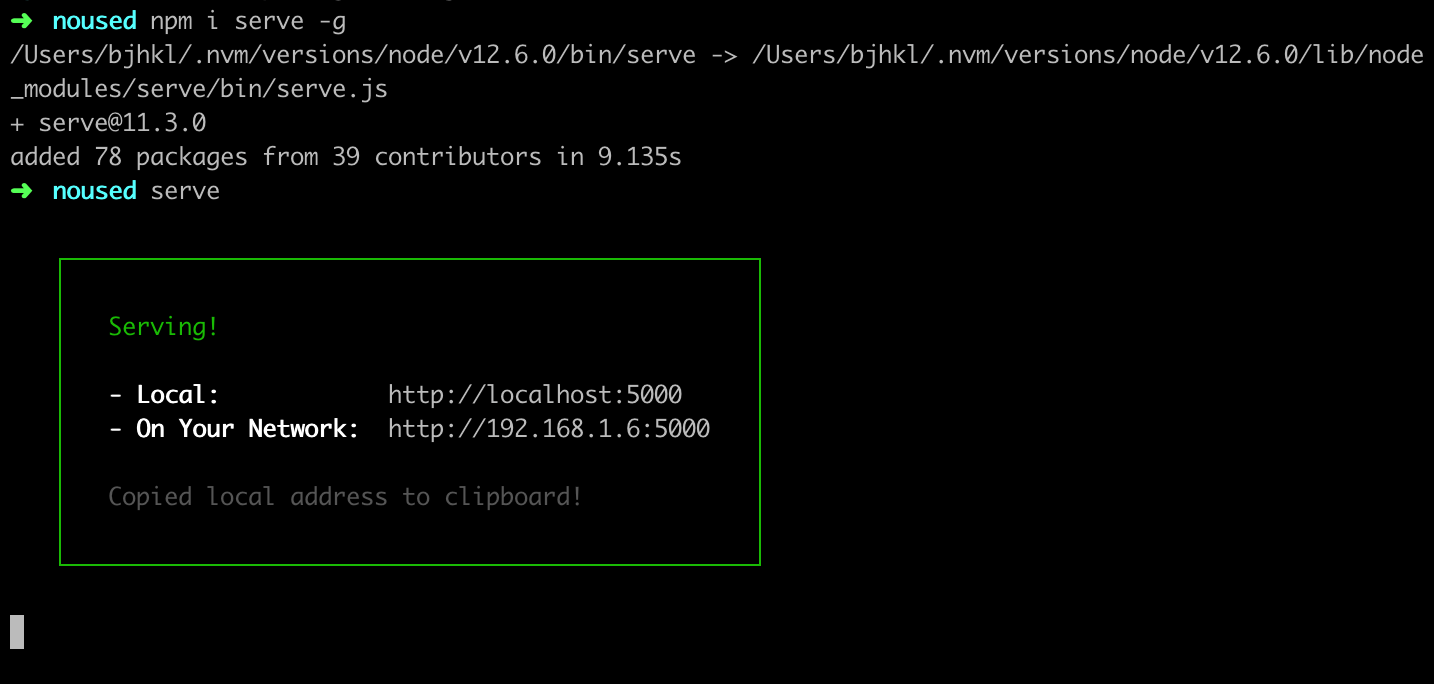
> serve
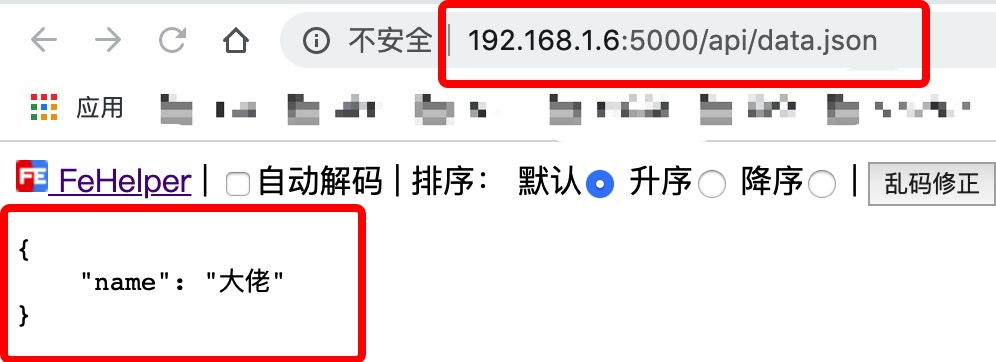
演示效果:


当然还有一些其他的第三方库可以提供mock数据的服务,比如Hapi等等,如果感兴趣,可以自行查阅Hapi文档。
二、使用 Easy-mock
这是一个专为开发者提供mock数据的网站,只要提供接口所需mock数据的规则,它将会自动生成mock数据。
开发者需要在网站上进行注册和登录后才能使用这个工具。具体使用方法官网有文档说明,关于它的使用方法的博客也有很多,可以自行前往官网自行查阅。
三、create-react-app 自带 Mock 功能
只有你的项目是使用create-react-app创建的,才能使用这个方案。
使用create-react-app创建的项目,在根目录的public文件夹下的资源是可以被直接访问的。只需将mock数据放到public文件夹下就可以直接用了。
除了以上这些,还有mockjs等等工具也可以mock数据。具体在项目中该使用哪种,可以自行比较和斟酌。
