昨天写了个项目,使用create-react-app搭建的,在本地能跑通。我还想给这个项目部署上去,让我随时随地能访问。
前提条件
- 项目使用
create-react-app构建; react-scripts版本需在0.2.0或以上;- 项目在本地
yarn start或者npm start能跑通; - 在 GitHub 远程存在一个与这个本地项目对应的代码仓库。
部署流程
- 删除或者注释掉
.gitgnore文件中的/build.
# production
/build // 把这行注释掉或者直接删除
- 在
package.json中加入"homepage": "./",.
{
"name": "cool-nav",
"version": "0.1.0",
"private": true,
"homepage": "./", // 添加这一行
……
}
- 安装
gh-pages包.
yarn add gh-pages --save-dev
- 在
package.json中的scripts配置中添加配置项:"deploy": "gh-pages -d build".
{
……,
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject",
"deploy": "gh-pages -d build" // 新增这一行
},
……
}
- 构建项目:在命令行中输入
yarn build构建项目.
yarn build
- 发布项目:构建成功后,使用
yarn deploy命令将项目发布到GitHub Pages上.
yarn deploy
发布之后,gh-pages 会在远程创建一个 gh-pages 分支,并且将编译出来的 build 文件夹发布到该分支上。
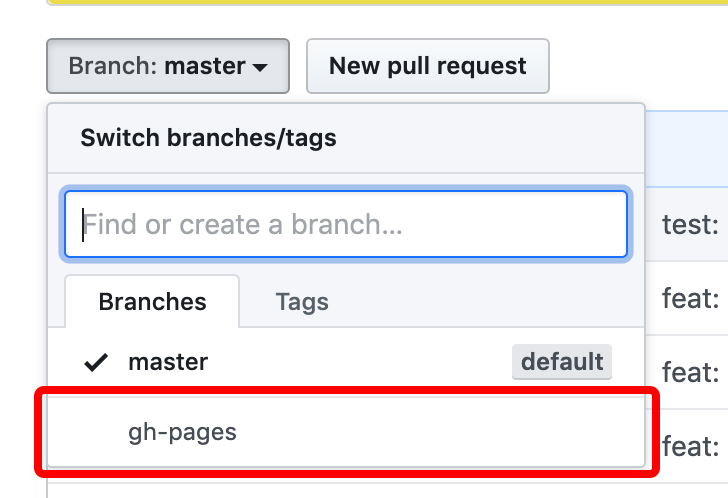
- 确认分支:在该项目的GitHub远程库中是否有
gh-pages分支,并确认该分支的代码是否是build文件夹下的内容。

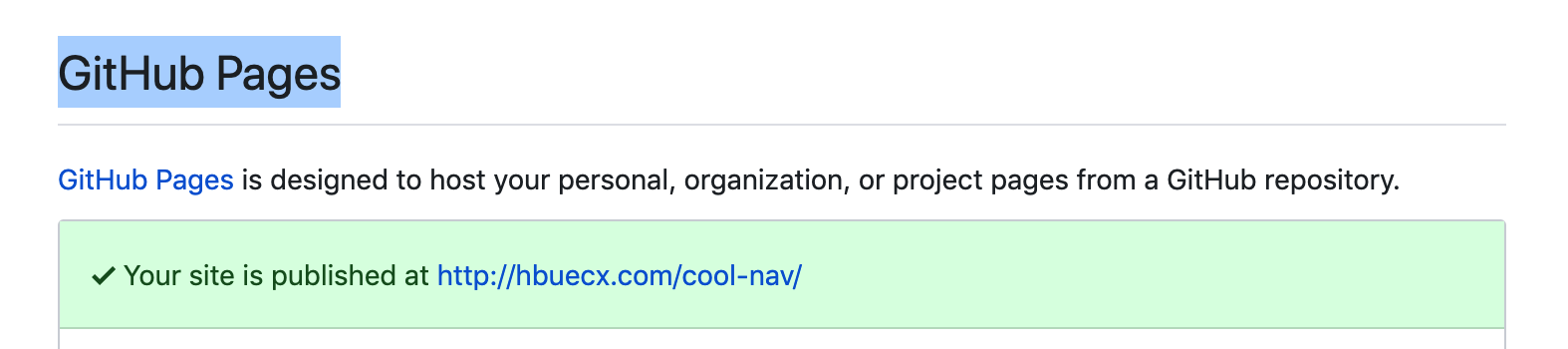
- 确认发布成功:找到该项目的
Setting=>Options=>GitHub Pages,看到这样的绿条就说明构建成功。

- 访问:发布成功后,需要静待一段时间才能访问到最新的代码。
注意事项
每次发布之前都需要先执行 yarn build 编译项目后,再执行 yarn deploy 将项目发布上去。
