Redux项目结构该以何种方式组织一直是备受争议的,本文主要介绍常见的三种Redux项目结构组织方式。
常见的三种组织方式
- 按照类型
- 按照功能模块
- Ducks
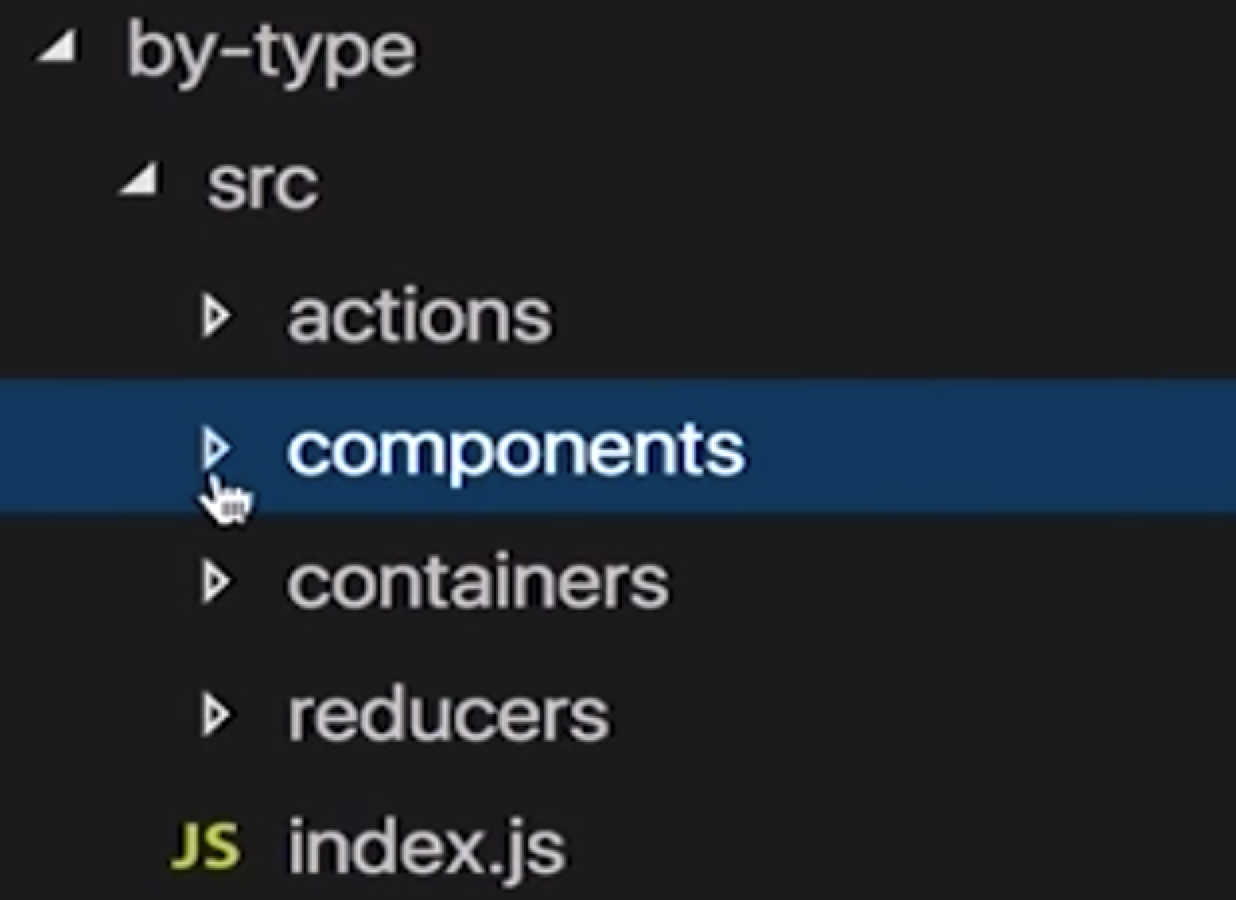
按照类型
类型指的是文件在项目中充当的角色类型(actions、components、reducers、containers)。

把所有的文件放到对应类型的文件夹下。
这种设计方式在开发的时候,需要频繁的在不同的文件夹下进行切换,修改不同的文件。当项目结构逐渐变大的时候,这种组织方式使用起来非常不方便。
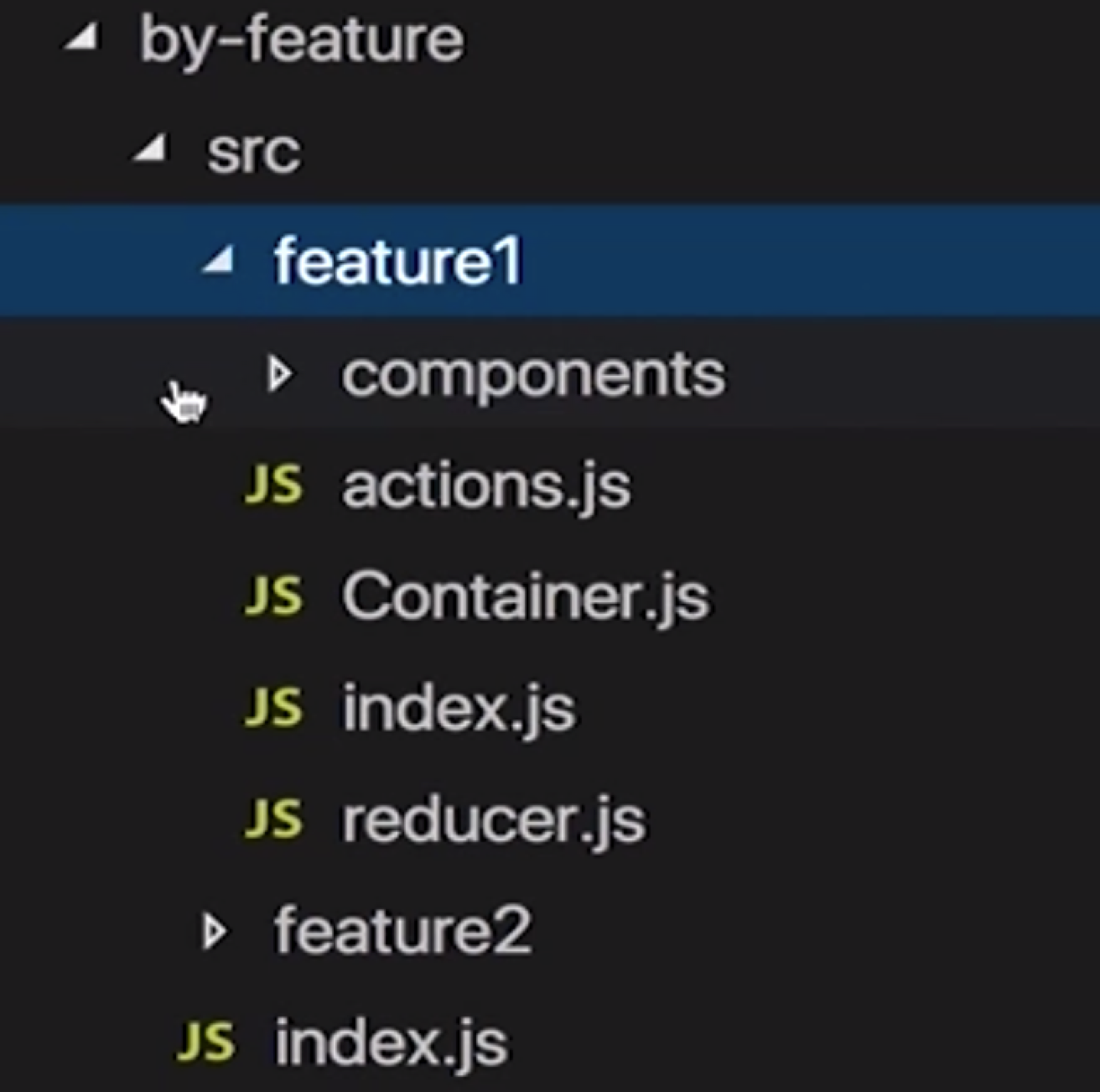
按照功能模块
把同一个功能模块下的所有相关文件放到同一个文件夹下。

方便查找文件。很可能存在不同的模块之间存在相互耦合的情况。
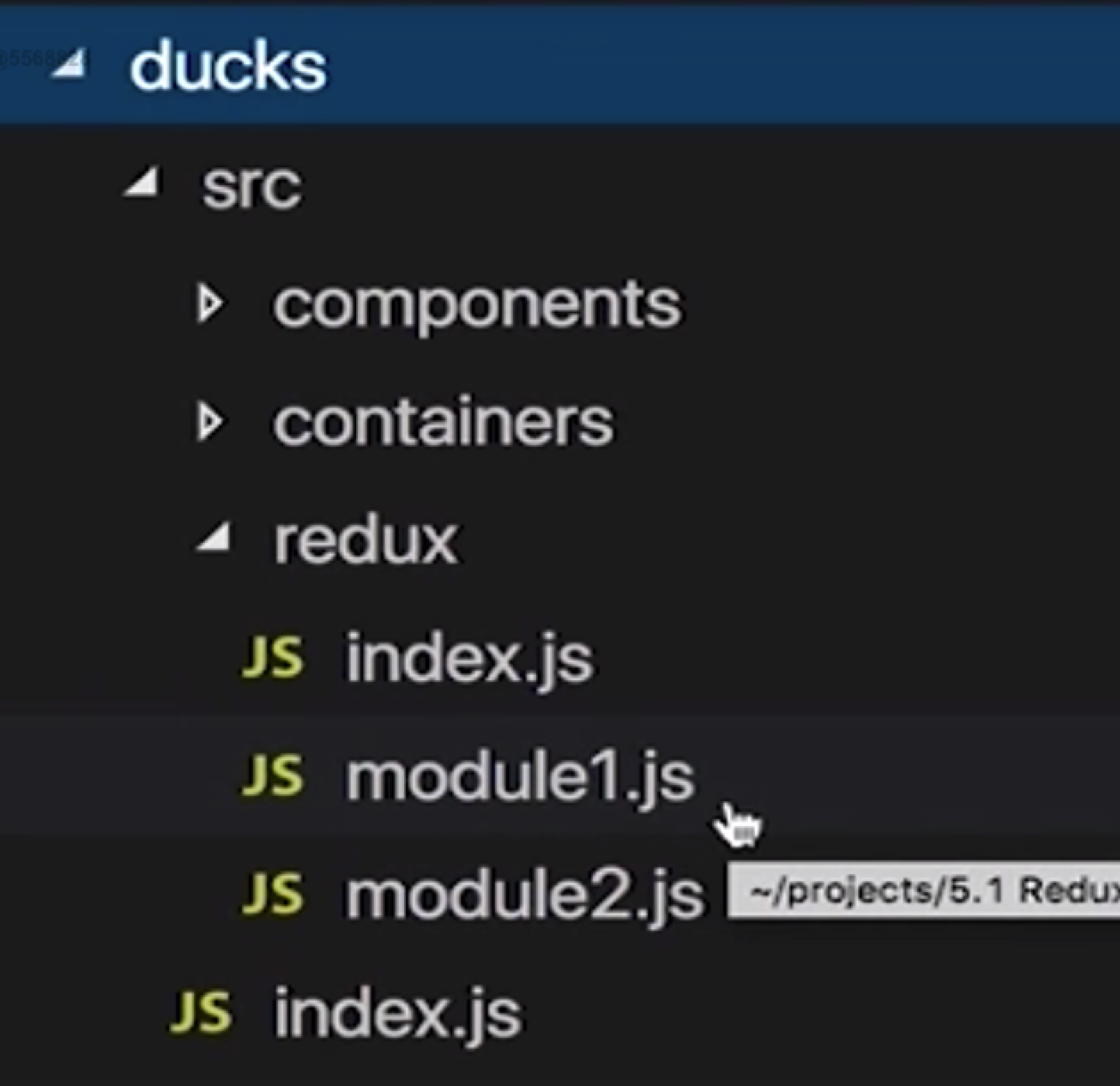
Ducks
将相关联的actions、actionTypes和reducers写到一个文件中。划分模块的依据是:应用状态的state,而不是界面功能。

总结
我个人更推荐Ducks的组织方式,它集合了按照类型和按照功能模块两种组织方式的优点。
