题目

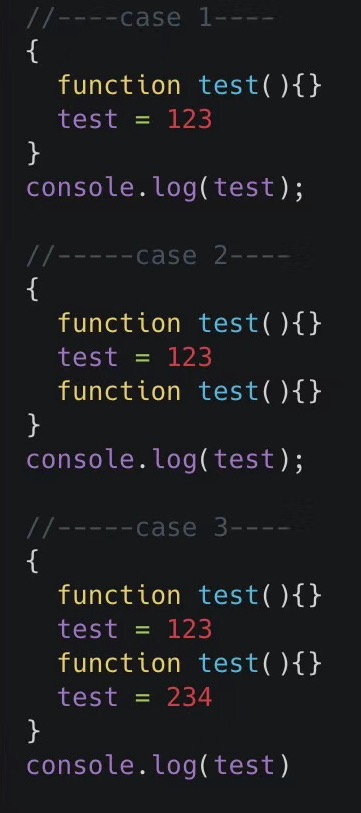
// case 1
{
function test() {};
test = 123;
}
console.log(test);
// case 2
{
function test() {};
test = 123;
function test() {};
}
console.log(test);
// case 3
{
function test() {};
test = 123;
function test() {};
test = 234;
}
console.log(test);
答案
// case 1
function() {}
// case 2
123
// case 3
123
划重点
出现这种答案非常容易令人迷惑,产生这种答案的原因是什么呢?我从一位大佬的文章上找到了答案:

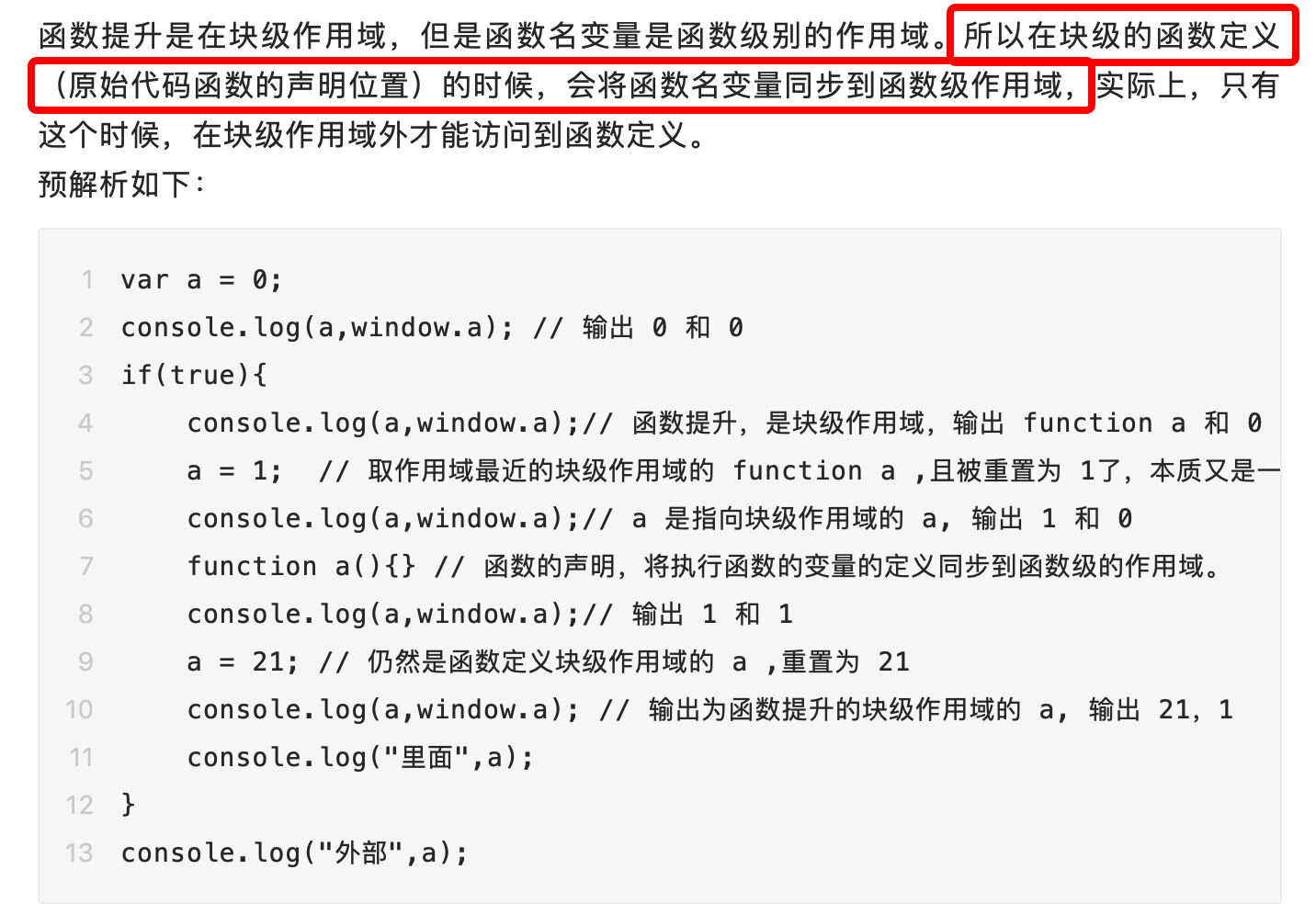
我把这句话摘录下来了,是这样的:
在块级的函数定义(原始代码函数的声明位置)的时候,会将函数名变量同步到函数级作用域,实际上,只有这个时候,在块级作用域外才能访问到函数定义。
如果仍旧不能理解,我将我参考的这篇文章放在了下方的参考目录中哦👇,把这篇文章完整的看一遍,相信你你就能理解了。
