this
题目
关于箭头函数,下面说法错误的有哪些?
A. 箭头函数没有自己的 this,而是会继承上层作用域的 this,就像其他普通的变量一样
B. 箭头函数还可以通过 .call()、.apply()、.bind() 方法来重新绑定它的 this 值
C. 箭头函数可以像普通函数一样使用 arguments 对象
D. 过度追求箭头函数的“单行代码”写法可能会降低代码可读性
E. 箭头函数虽然表面上看是匿名的,但它可以根据前面的变量名和属性名自动推断出同名的 name 属性
F. 箭头函数不可以被 new,也不会像普通函数一样自动拥有 prototype 属性
我的答案
B
标准答案
B、C
解析
A:正确。
B:不正确。箭头函数可以使用.bind()方法来重新绑定它的this值,但是不能使用.call()和.apply()来改变。
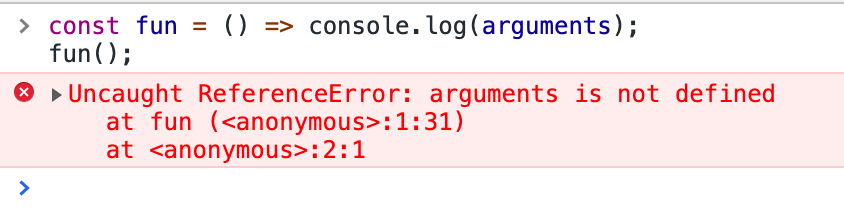
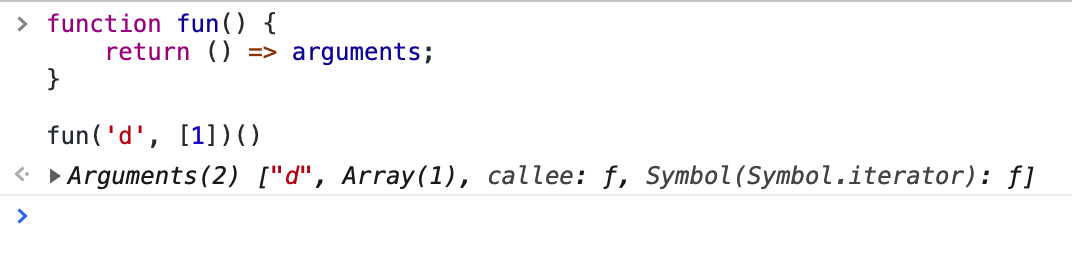
C:不正确。箭头函数没有自己的arguments,但是它可以访问外围(父级)函数的arguments对象。只有父级存在的时候,它才能使用arguments。
示例一:

示例二:

D:正确。
E:正确。
F:正确。
参考链接
拓展
如果需要访问箭头函数的参数,可以使用这种方法(参考链接中有介绍):
const fun = (...rest) => rest;
