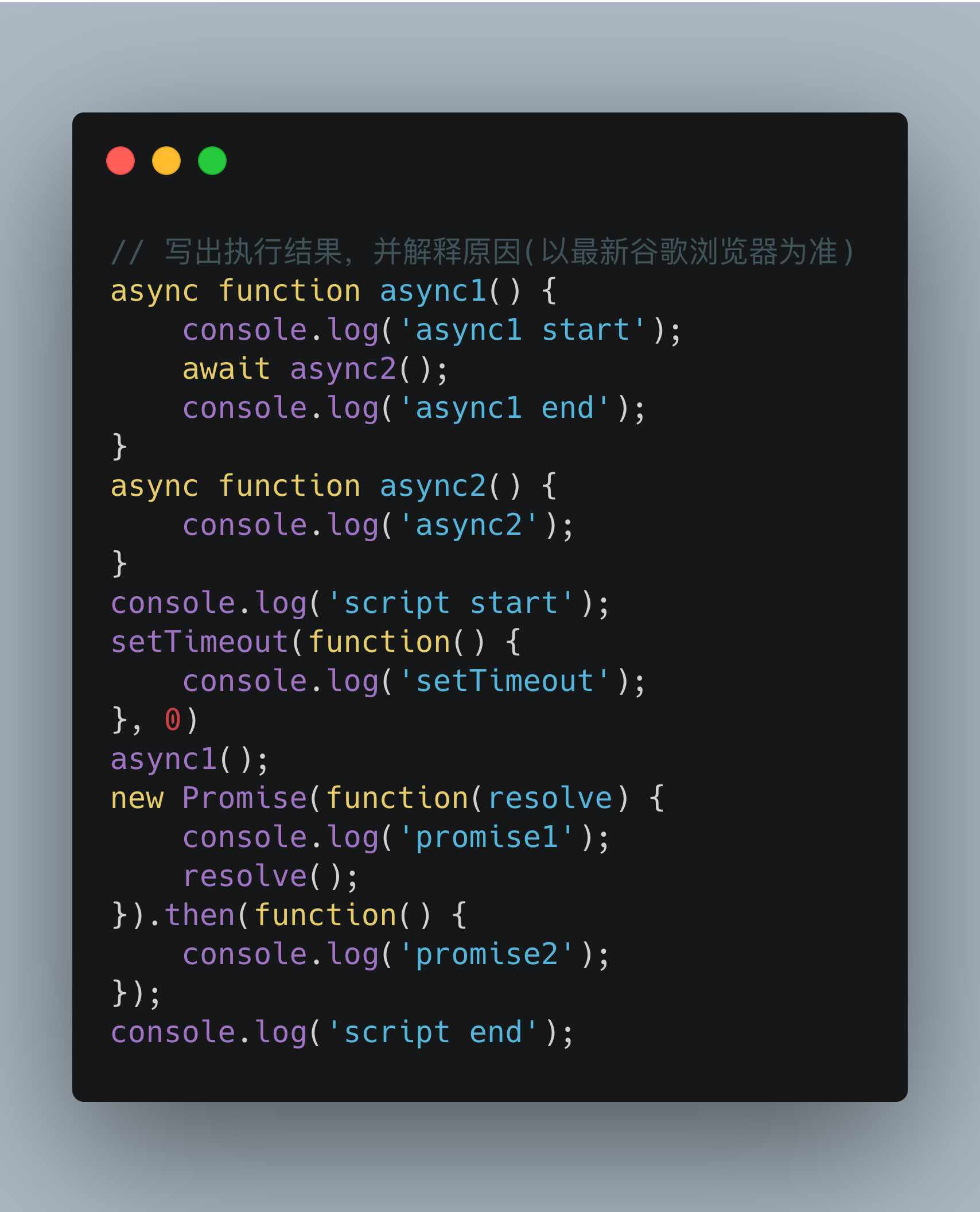
题目

async function async1() {
console.log('async1 start');
await async2();
console.log('async1 end');
}
async function async2() {
console.log('async2');
}
console.log('script start');
setTimeout(function() {
console.log('setTimeout');
}, 0)
async1();
new Promise(function(resolve) {
console.log('promise1');
resolve();
}).then(function() {
console.log('promise2');
})
console.log('script end');
我的答案
我的答案错了。问题在于没有弄清楚async的处理机制。
script start
async1 start
async2
async1 end
promise1
script end
promise2
setTimeout
标准答案
很抱歉,这道题没有绝对的标准答案。
在不同版本的浏览器中,标准答案是不一样的,详细解析请详阅参考文章及其评论区。
在实际的开发中基本上不可能遇到这种问题,但是这个问题对于考察应试者对同步、异步的理解深度还是很有借鉴意义的。
