前几天,本地突然不能访问测试环境了,使用代理请求测试环境数据的时候,接口会返回“服务器繁忙”的错误。
今天终于有时间排查了一下问题,发现罪魁祸首居然是PWA缓存。
问题排查
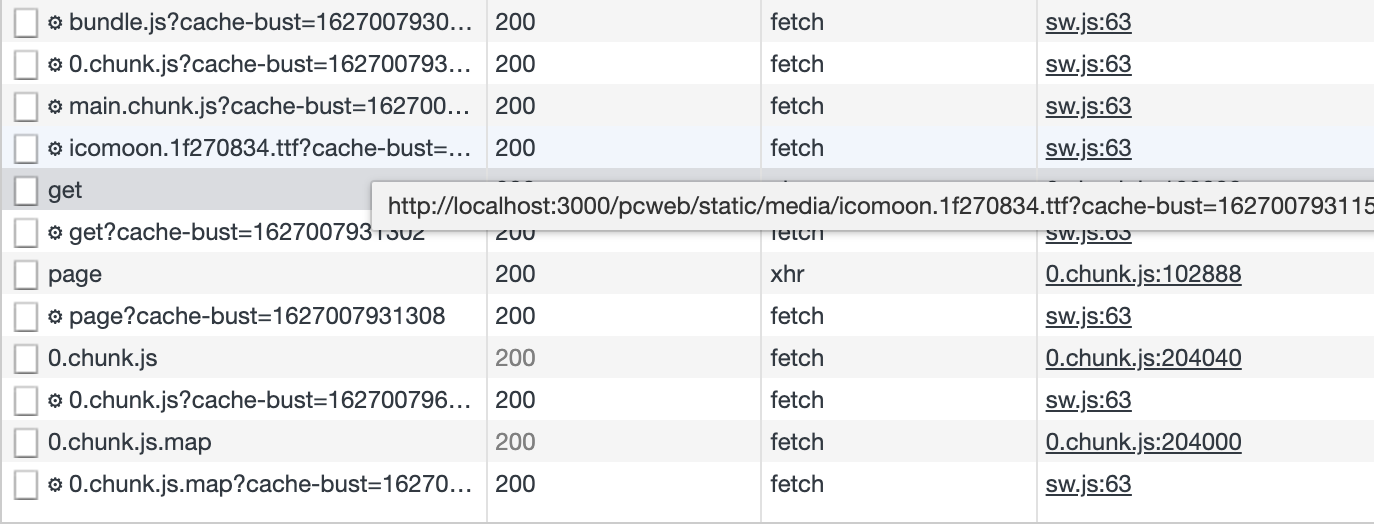
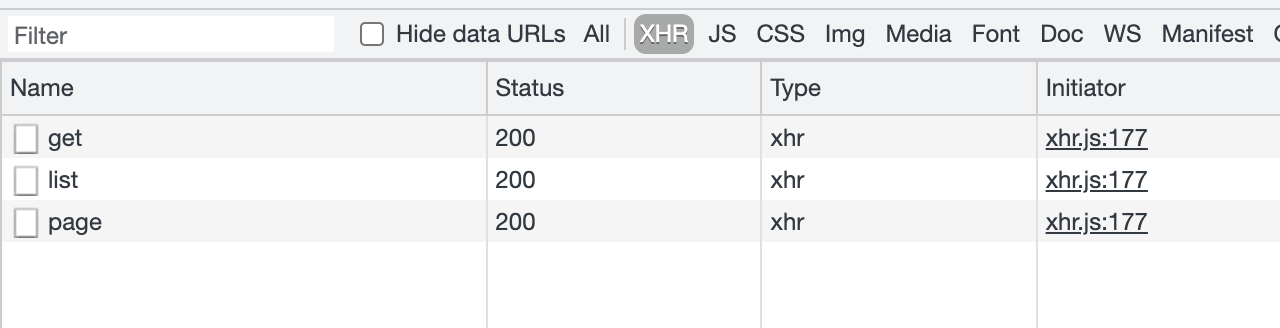
当我打开控制台Network面板刷新页面的时候,面板的请求列表是这样的:

除了正常的请求之外,还多了一些奇奇怪怪的请求,好像是将原来的请求复刻了一遍,但是在请求URL上又添加了cache-bust参数。
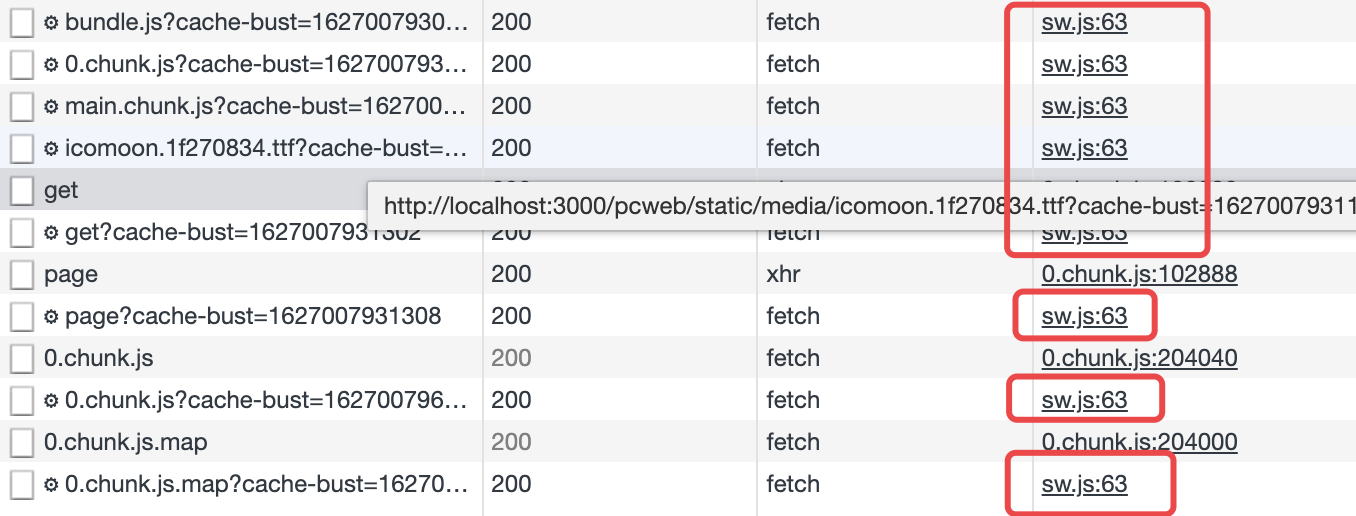
这是什么鬼?我无意间瞥到了这些奇怪请求的Initiator列(意请求发起者),这里显示的是sw.js。

脑海里立马联想到了自己前几天在一个由 docsify 的搭建的工具集合项目里添加 PWA,而文件的名字正是 sw.js。
而当时,运行这个工具集合项目的端口跟现在运行正式项目的端口是一致的,都是 3000.(即http://localhost:3000/xxx).
为了验证是否是PWA引发的问题,所以我使用 localhost:4000 的方式来访问正式项目,测试一下当没有使用 3000 端口的时候是否能够正常请求。结果是请求成功了!
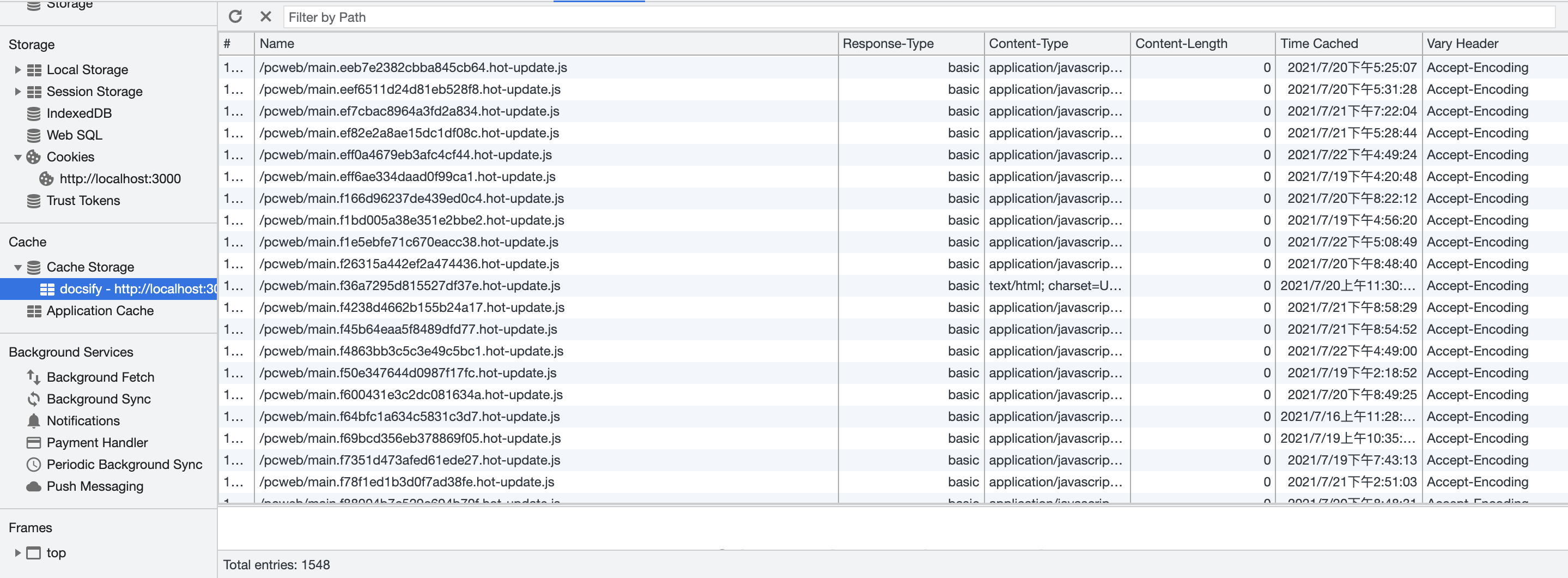
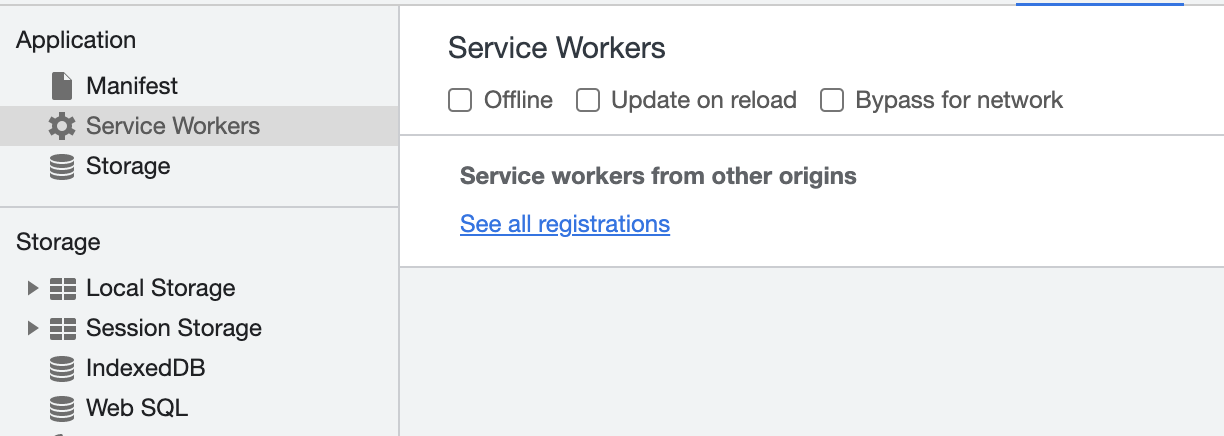
而我又在 Application 面板下看到了这样的状况:

至此我完全确认这是一次由于PWA缓存引发的问题。
问题处理
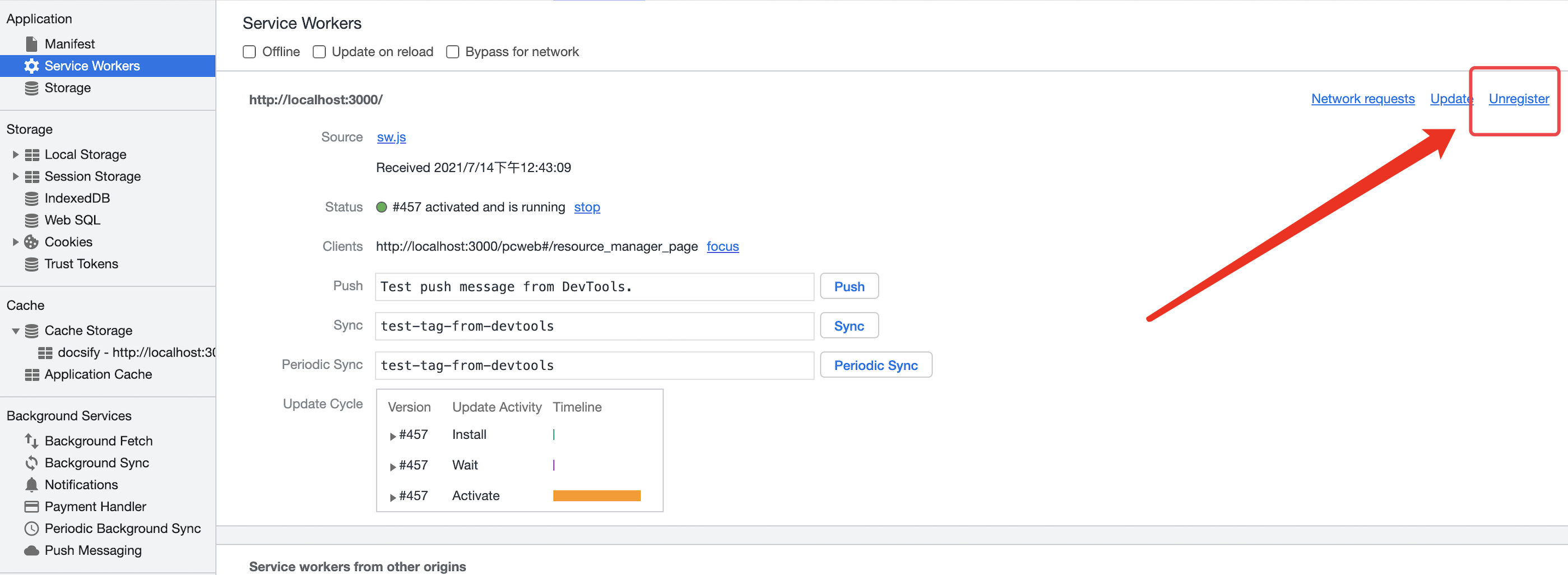
PWA的核心是使用 Service worker 来缓存资源,所以要注销掉 localhost:3000 的 Service worker 进程。

注销前

注销后
然后清空 Cache Storage 里已有的缓存。
此时重启项目,使用 localhost:3000 进行访问,访问成功!请求成功!再也没有乱七八糟的玩意儿了!

我是尾巴
在处理这个问题之前,PWA对我来说是一个完全的盲区。而在这一步步分析和处理问题的过程中,让我对它的了解变多了,这算是解决问题以外的另一大收获吧。
