最近测试给我提了一个bug:在文本域的左上角出现了一个小灰点。
bug
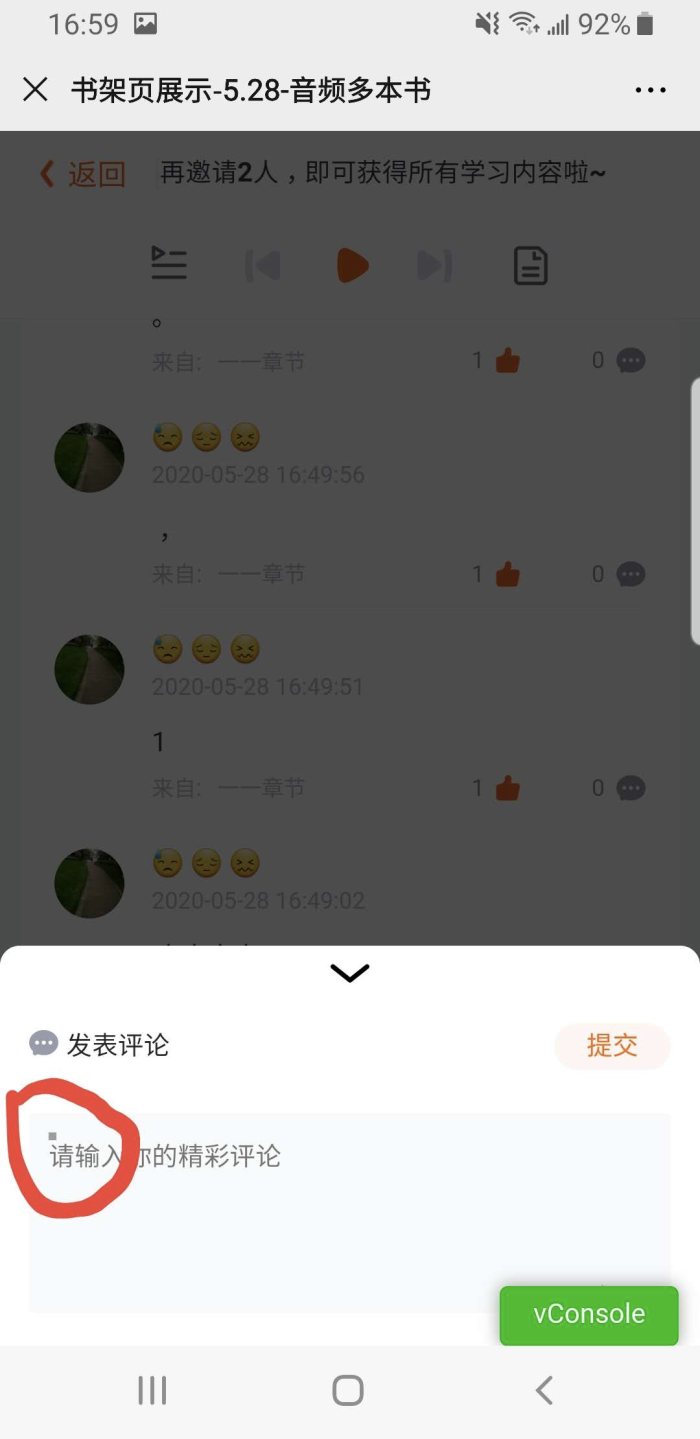
先上图:

这个问题我从没见过,感觉十分的诡异。更有趣的是,当文本框中输入了文本之后,这个小灰点就消失了。
fix(同事帮找的思路)
出现问题的时候,原因的可能总是只有两种:要么是代码问题,可以通过修改代码解决;要么是系统问题,这样的问题只能期望系统来解决或者提供解决方案。
思路是这样的:
既然文本域的上面多了一个点,最直接的可能就是文本域上画了一个dom元素,这种情况只要使用电脑链接手机并进行调试,看一看文本域的左上角有没有dom元素就可以知道了。
在我这不是这个问题。
既然不是dom元素,那么有可能是样式的问题。这个问题是在文本域上出现的,我首先想到的是在控制台中删减属性试试,可是在控制台中,不管我删减什么属性,那个灰点都会消失掉。
此时就可以证明想从控制台寻找问题原因基本上是不可能的。
所以这是后就需要手动实践比对样式了,该如何比对呢?
首先我在相同的页面中放了一个不带样式的文本域,我发现这个用来测试的文本域左上角是不带小灰点的。这让我感觉到我离问题原因非常接近了,而且也让我更加确定了是样式引起的问题(因为其他的设计都是几近相同的)。
然后我就把给原来文本域设置的样式一句一句的搬到用来测试的文本域这里,每般一句样式过来,都查看一下测试的文本域左上方是否出现了小灰点。
这期间我搬过来了好几句样式,小灰点都没有出现,直到我搬了一句overflow-y: scroll;过来的时候,测试文本域的小灰点也出现了!!问题终于定位到了,出现小灰点的原因是这句样式,我把它改成了overflow-y: auto;之后,小灰点就没了。
问题终于解决了。
综上,问题的原因是overflow-y: scroll;这句样式,解决的方法是把它换成overflow-y: auto;。但是至于深层次的原因,我无从查起。所以问题至此为止了。
反思:为什么我最初没有想到这种解决方案呢?
其实这种逐行增减的方法之前我之前就在他们的帮助下使用过,那么这一次为什么我在独立思考的时候,没有去这种寻找问题的方案呢?
其实最初我是有意识到可能是css的问题,但是我是用的排查问题的方案是在控制台中尝试着删减css属性。但是每次只要我一在控制台中删减属性,这个小点就会马上消失。
这让我感觉迷失了方向。。。潜意识里认为这个东西跟所有的样式有关,即使我主观上不这么认为。但是这样的潜意识却在影响我的行为更偏向“偷懒”、“好像解决不了”、“不好做”、“太难了”。
从而干扰了正常应该有的思路,而是钻入了牛角尖,总想着我运气会不会非常好,只要我随便尝试尝试就能找到解决问题的方案。
总结
- 在遇到样式相关问题一时间没有很明确的解决方案的时候,可以尝试模拟出一个非常类似,但是没有样式的模块。通过逐行增加样式的方式,比较前后两者的效果是否一致,一直到定位到问题为止。虽然这种方法比较笨拙,却非常的实用。
- 始终记住实践出真知,遇到问题问题时思想上要时刻提醒自己不要偷懒,越是偷懒就越容易偏离正确的解决问题的思路。往往比较笨拙的排查问题的方法都能排查到问题,可能在时间上要耗费的长一些,但如果从效率上来讲,这种粗暴的逐行排查的方法效率并不算太差。
- 不要抱着侥幸心理随机的排查问题,随机检查问题的可能性,可能会漏掉最佳的解决方案,也可能会让相同的无用的方案多次被尝试到,这是一种效率很低的行为。并且当你随机尝试解决方案时,又碰到已经被使用过的无效方案,你的心理会进入“所有的方案你都尝试过了,却依旧没有解决问题”的误区,从而产生焦虑感。如果自己的心理防线被击溃,想要在这种心理状况下寻找到问题的原因和解决方案,基本上是不可能的。
