最近发现了vuepress-theme-hope这个强大的静态博客生成工具,它使用了GitHub Action来构建生成静态网页,但是在我发布代码之后,构建了好几次都没有成功。
问题
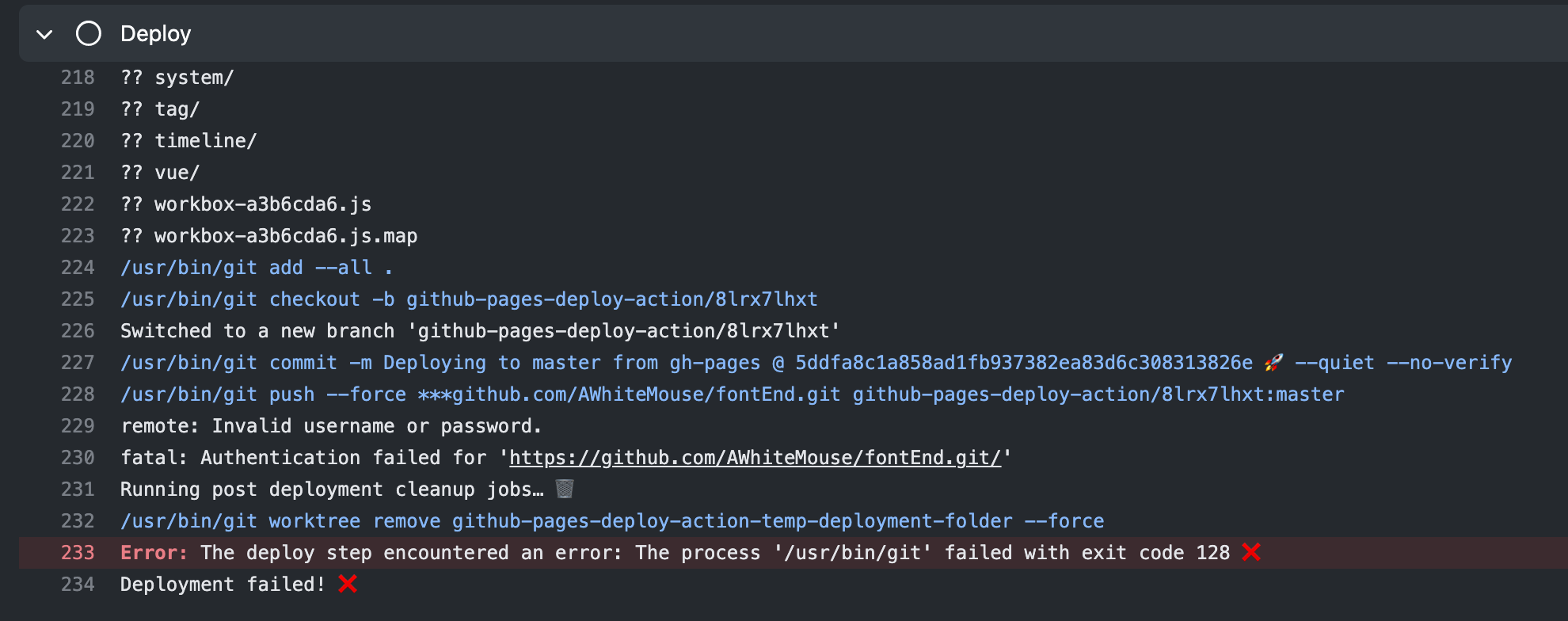
错误日志:
The process '/usr/bin/git' failed with exit code 128.
截图:

构建脚本:
name: Deploy GitHub Pages
on:
push:
branches:
- master
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
with:
persist-credentials: false
- uses: actions/cache@v2.1.4
id: node-modules
with:
path: node_modules/
key: ${{ runner.os }}-node-modules-${{ hashFiles('yarn.lock') }}
restore-keys: |
${{ runner.os }}-node-modules-
- name: Install Deps
if: steps.node-modules.outputs.cache-hit != 'true'
run: yarn install --frozen-lockfile
- name: Build Template
run: yarn run build
- name: Deploy
uses: JamesIves/github-pages-deploy-action@releases/v3
with:
ACCESS_TOKEN: ${{ secrets.ACCESS_TOKEN }}
BRANCH: gh-pages
FOLDER: dist
处理
经过多次的尝试,最后找到的原因是没有配置 GITHUB_TOKEN 属性。
配置以后的代码是这样的
name: Deploy GitHub Pages
on:
push:
branches:
- master
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
with:
persist-credentials: false
- uses: actions/cache@v2.1.4
id: node-modules
with:
path: node_modules/
key: ${{ runner.os }}-node-modules-${{ hashFiles('yarn.lock') }}
restore-keys: |
${{ runner.os }}-node-modules-
- name: Install Deps
if: steps.node-modules.outputs.cache-hit != 'true'
run: yarn install --frozen-lockfile
- name: Build Template
run: yarn run build
- name: Deploy
uses: JamesIves/github-pages-deploy-action@releases/v3
with:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }} /* 注意:这行是新加的 */
ACCESS_TOKEN: ${{ secrets.ACCESS_TOKEN }}
BRANCH: gh-pages
FOLDER: dist
大功告成。
