我们在使用React开发的时候,常常与Ant Design搭配使用。
我在安装和使用Ant Design之后,控制台报了一个警告信息⚠️:

很明显,警告的意思是我直接引入antd-mobile的整个包文件,建议我使用babel-plugin-import进行按需加载来削减包的体积。
挂网本身是有按需加载教程的,但是需要来来回回的修改,并且也加入了不需要的内容,所以这里将官网教程精简之后重新编写一份教程。
前提
已经使用create-react-app创建好项目并启动成功。
安装依赖
yarn add antd-mobile react-app-rewired customize-cra babel-plugin-import
react-app-rewired:一个对create-react-app进行自定义配置的社区解决方案
依赖安装完毕后,需要在项目的根目录新建一个config-overrides.js文件用于修改默认配置。然后删掉项目中的一些无用文件。
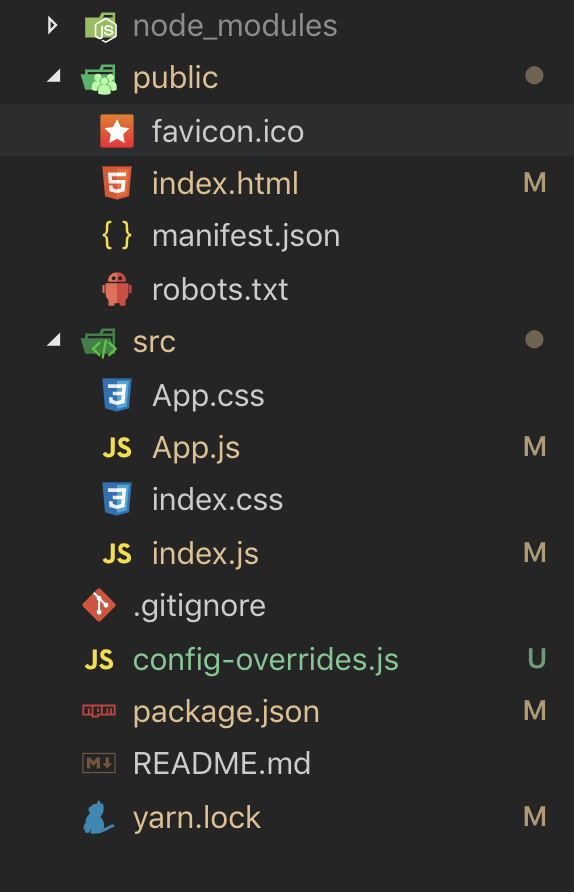
删除无用文件后,项目结构如下:

注意:同时需要删掉App.js、index.js这两个文件中引用和使用了已删除文件的代码块,清空App.css.
删掉无用代码后结果如下👇
App.js
import React from 'react';
import './App.css';
function App() {
return (
<div className="App">
</div>
);
}
export default App;
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));
配置
- 修改
package.json:
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject"
},
- 编写
config-overrides.js:
const { override, fixBabelImports } = require('customize-cra');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd-mobile',
style: 'css',
}),
);
- 在
App.js中引用一个antd-mobile组件并使用:
import React from 'react';
import './App.css';
import { Button } from 'antd-mobile';
function App() {
return (
<div className="App">
<Button type="primary">测试</Button>
</div>
);
}
export default App;
- 修改入口文件
index.html的viewport配置:
<!-- 设置html meta -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />
- 引入
FastClick:
<!-- 引入 FastClick ,解决移动端网页存在300毫秒延时的问题 -->
<script src="https://as.alipayobjects.com/g/component/fastclick/1.0.6/fastclick.js"></script>
<script>
if ('addEventListener' in document) {
document.addEventListener('DOMContentLoaded', function() {
FastClick.attach(document.body);
}, false);
}
// 引入 Promise 的 fallback 支持 (部分安卓手机不支持 Promise)
if(!window.Promise) {
document.writeln('<script src="https://as.alipayobjects.com/g/component/es6-promise/3.2.2/es6-promise.min.js"'+'>'+'<'+'/'+'script>');
}
</script>
- 重启项目。
如果重启后,控制台没有提示刚刚的警告,那么我们的按需加载配置就完成了。
参考网址
拓展:Antd Design的按需加载和Antd Design Mobile类似,详情可以查看Ant Design官网.
